Shopify's Stores 2.0 Feature – Everything You Need to Know!

Natalie Miller

There’s always a slight hush that goes through the tech world whenever Shopify announces it's got something new up its sleeve. We’ve heard rumors that Shopify was up to something great, we just weren’t exactly sure what to expect.
It’s time for us to report back on everything that we learned during the Shopify Unite conference last month, June 2021.
Shopify Stores 2.0 – worth the hype?
Short answer: Absolutely!
Shopify’s Stores 2.0 is a phenomenal rejig of the already highly capable E-Commerce platform. Shopify went in and updated their store design experience and polished it up pretty nicely! Updates were made to improve upon their offering, capabilities and usability. They’ve created a platform that is both easier and more enjoyable to use for both merchants and developers.
There are some areas that really took the cake when it comes to just how much more awesome Shopify has become. There’s so much to get into, so many exciting changes that range from merchants having way more control (and possibility) over editing page structure throughout their online store to nifty tools being introduced that will help merchants and developers alike.
Ease of Control with New Shopify Theme Architecture
With Stores 2.0 merchants find themselves with a whole lot more control over their online store's appearance. The reason for that is simple: New Shopify Sections.
What are Shopify Sections?
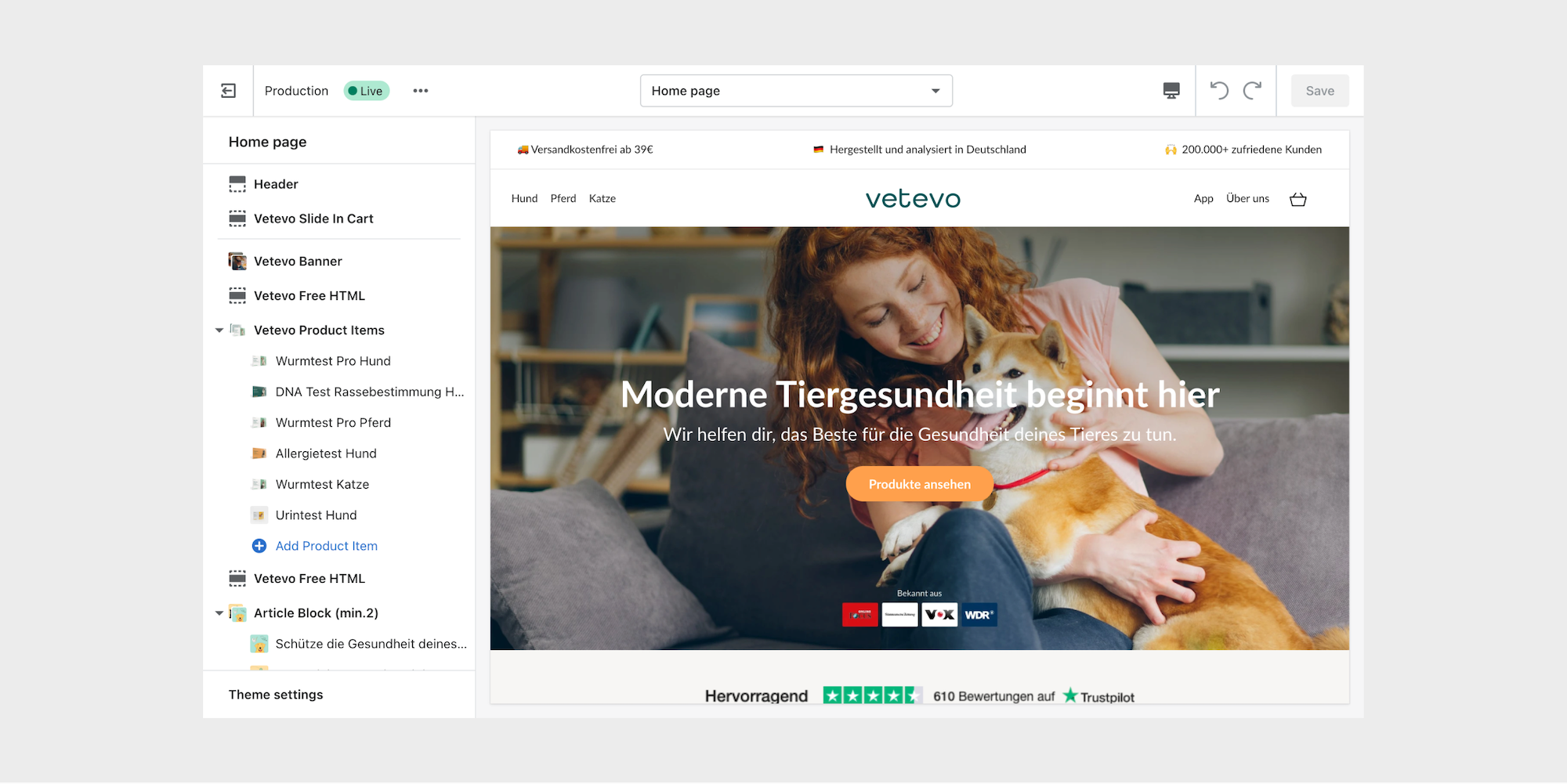
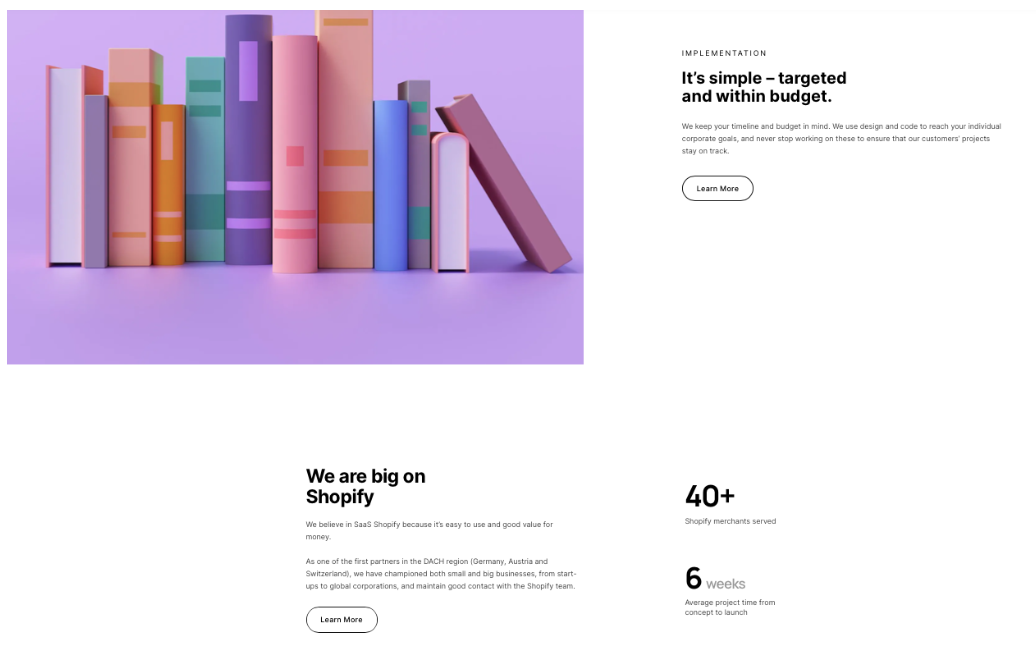
Picture a website, an online store. Start at the beginning, the first page you stumble on, the ‘homepage’. If you think back to one that you know, or take inspiration from our example below, you will see that the page clearly has sections. They are usually easy to see, as they often entail different information. One section might elaborate on the importance of ‘Implementation’ and the next section might mention why ‘we’re best to help you with Shopify (We are big in Shopify)’.

Each of the above divisions are what we call ‘sections’. Now, historically, Shopify only gave their merchants the possibility to create, design, edit and update sections on their home page. However, any other page that a merchant wanted to create had to be based on a pre-made template. This made it tricky for merchants to custom build their own websites without any developer support.
<Enter the Stores 2.0 Update>
With the great Stores 2.0 update, merchants can now use sections on all of their pages! Be it the home page, about us page, contact us page, product page and the list goes on! It’s a great development for all merchants, as they will now be able to create more unique and ‘on brand’ looking pages and content for their own online visitors with little to no tech-knowledge required.
It’s Now Easier to Use Theme Editor
What a dream to use! Shopify Stores 2.0 allows developers to make almost all store changes from within the Theme Editor. Developers no longer need to sift through countless sections and pages in order to find the place they’re looking for! This is both time saving for dev’s and more efficient to their workflow, as they do not need to open tab upon tab and program upon program to do something that Shopify’s Stores 2.0’s Theme Editor can do all at once.
In addition to this, there is another super exciting thing for dev’s to note, which is that the new Shopify 2.0 Theme Editor now supports the option to add liquid code directly via the Theme Editor too.
Do More with Your Apps
There are certain apps that you are going to install and integrate into your Shopify website to increase its functionality. Shopify is a great E-Commerce platform that offers a lot of services and areas of expertise, but in order to make your online store more bespoke and fulfill your businesses specific needs, you will most likely use some app from the Shopify app store.
With Stores 2.0 you will now be able to integrate the app you require exactly how and where you’d like it to show up. Take a ‘Customer Review’ app for example.
Before the Stores 2.0 updates were made, merchants either needed to incorporate the app exactly as Shopify or the app's developers had specified. Or you need to go into the code and place snippets there to install the app, potentially having to ask a developer to do it for you if you want to make sure everything works nicely, and you don't break anything in the process. With Shopify Stores 2.0, you can now add an ‘App block’ through the store designer, which basically means adding a section that allows your app to appear somewhere specific. You now get to choose where the ‘Customer Reviews’ are seen on your website, as opposed to following the old embedded app process.
Shopify Stores 2.0’s Very Own Metafields
With Stores 2.0 metafields received a solid overhaul!
Before the update, you always needed to incorporate a third party app to set up and manage metafields, but with Stores 2.0, the Shopify admin gets its own metfield management sections. This means that metafields can be easily worked on directly on the Shopify admin page, making life a whole lot easier for everyone. You can now also use metafields and tags in the Theme Designer to set up dynamic information throughout your website. This means that you no longer need to hard-code metafields into Liquid and then transfer this onto the necessary online store page. Instead, you simply edit your theme and add dynamic information wherever you need it.
Furthermore, metafields are a section that is also no longer restricted to a single line of text, it can now be expanded upon. You can now control the information that’s stored in a Metafield by giving it a specific designation for Colors, Data and Time, Files, JSON, Measurements, Numbers and True or False (Booleans). With these stellar updates, you can be sure that content and format of your Metafields will be checked and flexibility comes into play. You can now implement various Metafields to include different information within the same template – something you probably would have needed professional developer help on before.
Even Better Developer Tools
The better the tools, the better developers can work. And it’s in every E-Commerce platform's interest to provide developers with the best tools as possible.
It is evident that during the planning of the Stores 2.0 overhaul, the Shopify team sat down and really put some thought into how they could create something that helps theme developers. The result? Even better ways for developers to build and code Shopify stores.
The top 3 features include:
- GitHub integration
- Shopify CLI
- Directly code via Theme Editor with Shopify Liquid
This truly makes the working experience for developers easier and more seamless.
A Great Checkout Experience
In our time working with Shopify, we have seen and heard many merchants getting frustrated about Shopify’s walled-off checkout experience. The Shopify checkout is a great and secure component of their eCommerce platform, of course. Yet, it was lacking in customizability and hence options for merchants to improve the checkout experience for their customers.
Shopify’s Stores 2.0 is opening up new possibilities for merchants to modify and extend the checkout. All Shopify merchants can now benefit from making extensions to their checkout process – either by installing apps from the Shopify app store or by having their own developers add new functionality to certain parts of the checkout stage.
Furthermore, with Stores 2.0, designers can now add UI components and therefore have the ability to add rich visual elements. Lastly, merchants can really put on a show for their online visitors by creating a more customizable checkout in terms of appearance!
It’s important to make the checkout experience as exciting, easy and enjoyable as possible, as this will increase the chances of your sales.
How to get access to all these great new features?
This all sounds great. But how do I get access?
Some features are available for everyone right away (like metafield management from the UI and the extended checkout options). Shopify just rolls out the update, and you have all the features overnight.
Yet, anything around the store designer and theme will require you to use the new Stores 2.0 theme standard, as the technical architecture of Shopify themes needed to be changed to enable all of this.
So, how do you get the new standard?
If you are new to Shopify, just make sure to look for the “Online Store 2.0” tag on the Shopify theme store when choosing your theme. (By now, almost all themes should be upgraded to the new standard).
If you have an existing store, you probably have a theme on the old standard – “stores 1.0” so to speak. In this case, there are generally two options:
- Replace your theme with a new 2.0 theme from the Shopify store. (Of course this means beginning at 0 in terms of store design and losing any kinds of customization you did to your existing theme).
- It is also possible to “upgrade” your existing theme to the new standard. You will need professional developer help to do this, and it might thus be the more expensive route, but it will help you keep your customizations (and if you are using a fully custom theme, this is your only option).
Shopify’s Stores 2.0 Update is Stellar!
Shopify has really outdone themselves with their Shopify 2.0 update. The updates are clear to be seen and easy to implement. They benefit both merchants and developers.
All the way from updating tools to make for a better experience for developers, all the way to giving merchants themselves the control to create pages with sections that they can control and no longer be stuck on pre-made templates.
It’s a great time for everyone in the Shopify sphere, and we can hardly wait for all the new things that Shopify are bound to come up with!
We’d love to extend an open invitation to anyone interested in Shopify 2.0 to get in touch with us. Should you wish to know more about the above or would like to upgrade your current theme, then please do get in touch. We’re available to chat with and we’d love to explain the process of this to you and the costs you can expect for this. Pop us an email on hello@especial.digital or contact us through our website.
Found this helpful? Share this post with your colleagues and friends

Natalie Miller
Marketing ManagerCONTACT
Would you like to know more?
Let us help you!

Learn more about Shopify & Headless?
Take a look at our Guide to Headless Shopify and see, how to leverage the approach to gain freedom and take your e-commerce approach to the next level.